As an online business owner, your website is one of your most critical assets. It’s your storefront in the digital world, and it needs to be welcoming, easy to navigate, and designed to turn visitors into customers. Website usability plays a crucial role in achieving this. It ensures that visitors can navigate your site effortlessly, find what they’re looking for, and take desired actions, such as making a purchase or signing up for a newsletter. Here are key strategies to enhance your website’s usability and keep your visitors engaged and converting.
In this article, we’ll break down website usability in straightforward terms and provide practical tips to keep your visitors engaged and converting.
Why Website Usability Matters
Website usability refers to how easy and enjoyable it is for visitors to use your site. Good usability means visitors can find what they’re looking for quickly and easily, leading to higher satisfaction, longer visits, and more conversions (such as sales, sign-ups, or inquiries). Poor usability, on the other hand, can frustrate visitors and drive them away.
8 Key Elements of Website Usability
Here are some essential elements of website usability and how you can improve them:
1. Intuitive Navigation
Your website’s navigation should be simple and intuitive. Visitors should be able to find what they need with minimal effort.
- Clear Menu Structure: Organize your menu logically with clear labels. Use categories and subcategories to group related pages. For example, if you run an online clothing store, your menu might include categories like “Men,” “Women,” “Kids,” and “Accessories.”
- Search Functionality: Implement a search bar that’s easy to find and use. This helps users quickly locate specific content or products.
- Breadcrumbs: Use breadcrumb trails (a series of links showing the path users have taken) to help visitors understand where they are on your site and easily navigate back.
2. Responsive Design
A responsive design means your website looks and works well on all devices, including desktops, tablets, and smartphones.
- Mobile Optimization: Ensure your site is mobile-friendly. Test it on various devices to check load times, button sizes, and readability. Mobile users expect a smooth and quick experience.
- Fluid Layouts: Use flexible grids and layouts that adapt to different screen sizes seamlessly.
3. Fast Load Times
Nobody likes a slow website. If your pages take too long to load, visitors may leave before they even see your content.
- Optimize Images: Compress images to reduce file sizes without losing quality. Use the appropriate formats (JPEG for photos, PNG for graphics with transparency).
- Reduce HTTP Requests: Minimize the number of elements on a page, such as scripts, images, and CSS files, to speed up loading times.
- Leverage Browser Caching: Enable caching so that some data is stored locally on users’ devices, reducing load times on subsequent visits.
4. Engaging and Relevant Content
Content is king. It must be engaging and relevant to keep visitors interested.
- High-Quality Writing: Ensure your content is well-written, free of errors, and tailored to your audience’s needs and interests. Provide valuable information that addresses their pain points and questions.
- Visual Elements: Use images, videos, infographics, and other visuals to break up text and make your content more engaging. For example, product demonstration videos can be very effective.
- Clear Call-to-Actions (CTAs): Use strong, actionable CTAs that guide visitors towards desired actions. For instance, “Buy Now,” “Learn More,” or “Sign Up.”
5. User-Centric Design
Design your website with your users in mind. Prioritize usability and accessibility.
- Consistent Design: Maintain a consistent look across all pages, including fonts, colors, and button styles, to create a cohesive user experience.
- Accessibility: Ensure your site is accessible to all users, including those with disabilities. Follow web accessibility guidelines (WCAG) to make your site usable for everyone.
6. Effective Use of Whitespace
Whitespace, or negative space, is the empty space between elements on your page. It enhances readability and focus.
- Improve Readability: Use whitespace to make your content more readable and less cluttered. This helps users process information quickly.
- Highlight Elements: Strategically use whitespace to draw attention to important elements, such as CTAs or key messages.
7. User Feedback and Testing
Regularly gather user feedback and conduct usability testing to identify areas for improvement.
- Surveys and Feedback Forms: Use surveys and feedback forms to ask users about their experience and suggestions for improvement. This direct feedback can be invaluable.
- A/B Testing: Test different versions of pages or elements to see which performs better and make data-driven decisions.
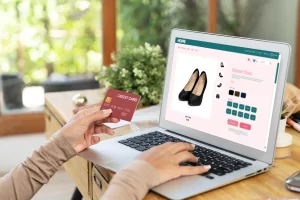
8. Streamlined Checkout Process (Ecommerce)
For e-commerce sites, the checkout process is crucial. Simplify it to reduce cart abandonment.
- Minimal Steps: Keep the checkout process as short as possible. Avoid unnecessary steps that could frustrate users.
- Guest Checkout Option: Allow users to check out as guests without creating an account.
- Clear Progress Indicators: Show users where they are in the checkout process and what steps remain.
Conclusion
Improving your website’s usability is an ongoing process that requires attention to detail and a user-centric approach. By implementing these strategies, you can create a seamless, engaging experience for your visitors, ultimately increasing your conversions and driving business success. Remember, a user-friendly website is not just a nice-to-have; it’s a crucial component of a thriving online business.
Interested in applying these strategies to your website? Contact us today to learn how we can help you enhance your website’s usability.